(湖南师范大学 工程与设计学院,湖南 长沙 41000)
一、搭建留守儿童品牌及智能终端公益平台的必要性
(一)留守儿童品牌的智能终端公益平台现状
自2014年国务院下发《国务院关于促进慈善事业健康发展的指导意见》以来,公益平台的依法合规的科学化建设就已提上日程,文件作出了对促进慈善事业健康发展的系统安排,鼓励、支持社会力量以扶贫济困为重点,开展系列慈善活动,扩大捐赠渠道、丰富参与途径。越来越多的公益品牌搭建了基于互联网的公益平台,“心之桥”关爱留守儿童品牌团队积极响应社会号召,搭建了智能终端公益平台。由于即时通讯的终端服务发展,移动终端的公益APP覆盖面逐步加大,成为公益服务平台的重要组成部分。移动端比PC端带来的价值更大,如市场份额更高、转化率更高、目标群体更广、使用频率更频繁、使用场景更丰富、用户粘度与潜力更大等等,简单而言就是更备商业价值,所带来的影响自然就是企业投入了更多的资源和精力在移动端,并且针对功能、技术导向的看重也已经转化为更注重体验的导向。
目前,市面较为常见的公益平台主要有水滴筹、公益中国、爱帮帮、三村晖、水象公益、志愿汇下载率比较高的6个相关公益APP。本文前期调研分别从安装测试、设计框架、交互模式、产品功能四个方面测试了这6款APP。
(1)在安装方面:调研的6款APP安装都比较顺畅。在设计框架方面:水滴筹、水象公益是以公益筹款为主,公益中国、三村晖是以扶贫售卖为主,志愿汇以公益活动为主,爱帮帮以心愿完成为主,都以3-5个导航构成,50%必须登录使用,一定程度上淘汰了浅层用户,但布局十分杂乱,爱帮帮主页则为大篇幅的广告位,界面模块不清,凸显了弊端。(2)在交互模式方面:所有APP都放置了界面介绍,导航直观,风格、图形几乎能保持统一,水滴筹、水象公益交互测试流畅度高,整体比较合理。(3)在产品功能方面:对APP进行逻辑、后台、运行等试验,在主打功能外,辅助功能较多,不够简单明了,运行速度、个人用户、信息收集方面表现的较为全面。
在这些公益APP调研中,几乎都有较为完整的构架,整体界面统一,文字处理的清晰干净辨识度高,都有适宜的提示和辅助设计,但整体都文字信息量大,动态效果和人机交互少,这是一个值得深入并解决的问题。如图1所示:

图1 六款APP的测试
(二)搭建留守儿童品牌智能终端公益平台的意义
智能移动终端比PC平台端产生的价值更大,更具备商业价值,搭建一个APP成了必然趋势,智能移动终端也成了生活必不可缺少的一部分,用户们也越来越重视移动端带来的体验感,有了更清晰的认知和需求,这意味着交互设计需要相应的转变,交互设计的知识结构需要承接对应技术发展所带来的变化,形成新型人机共生关系。进入21世纪以来,移动智能终端也逐渐占据人们的生活,技术越来越成熟,但其特点是更新换代比较快,市场竞争激烈,对企业要求高,搭建留守儿童智能终端公益平台是必要的。一个品牌必须创造自己的特色,不断开拓,而智能终端则操作性极强,更能明确品牌产品使用特点,能让使用者在智能终端交互过程中直观了解到企业的提供物。二、公益平台的交互特征
(一)交互情景的相对独立性
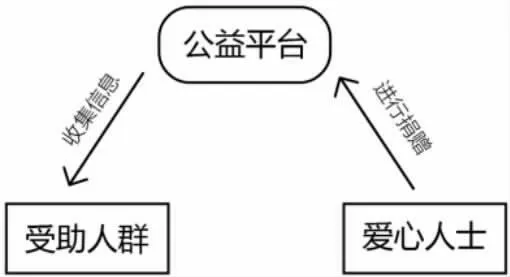
各个目标用户的需求需要统筹考虑。在智能终端下的公益平台的目标用户不仅仅是单一的群体,通常由两种甚至两种以上的不同群体构成。深挖不同用户动机,分析产品功能属性,是该类型平台设计的必要步骤。马斯洛需求层次理论是行为科学的理论之一,由美国心理学家亚伯拉罕·马斯洛于1943年提出。需求层次理论认为,人的需求可以分为五个层次:生理需求、安全需求、情感和归属需求、尊重需求和自我实现需求,五种需求由低到高呈金字塔状排列。①与马斯洛的需求层次原理相似,了解用户的需要是应用需要层次论对交互情景设定的一个重要前提,通常需要对各层次的需求进行统筹考虑。在公益平台的交互情景中,由多个目标用户构成时,不同目标用户交互内容、方式、目的都不同,则涉及到了交互情景的相对独立性,分别需要相对独立不同的系统去满足用户需求。由于适用人群利益角色差异很大,在使用该类产品时,其交互情景的相对独立性是智能终端公益平台最为独有的特征。如图2所示:
图2 公益平台的交互情景相对独立性的构架
(二)利益相关者互动行为的单一性
市面上多数智能终端下的公益平台目标用户及为利益相关者,利益相关者则是爱心人士和受捐助者,两者通过公益平台没有互动行为,为各自单一的登录系统和界面,除了公益平台的系统和公益捐助方式将双方相连,没有正面交流的机会,互动行为单一性极为严重。利益相关者互动行为的单一性,并不利于公益行为的透明化,也减少了用户对交互产品的粘性。如图3所示:
图3 公益平台的交互情景相对独立性的构架
(三)低龄化的交互视觉特性
目前智能终端下的公益平台较重视公益相关信息的传达,多为大篇幅繁杂的文字,信息量较大,有比较完整的架构和统一的界面,但动态交互和人机交互较少,整体呈现低龄化的交互视觉特性。公益平台不仅需要合理、完整的信息架构,流畅的交互流程设计,更加需要的是将这些信息框架、交互流程以视觉化的方式呈现出来。三、“心之桥”留守儿童心愿公益平台交互设计的方法
(一)保持交互情景的相对独立性
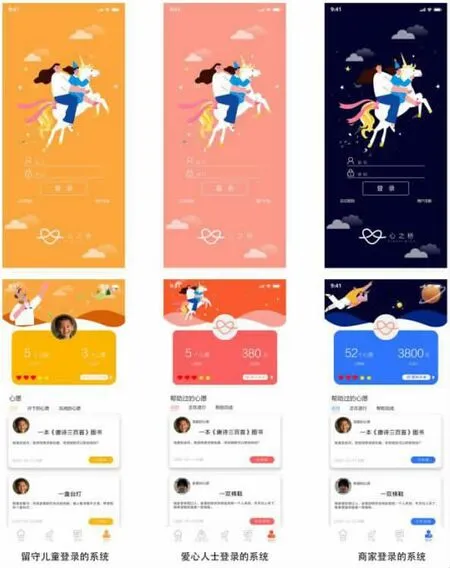
“心之桥”为一个留守儿童公益平台,面对的目标用户不仅仅是一个单一的群体,为留守儿童、爱心人士和商家三个不同的群体。因此交互情景的有所区分,由三个交互系统构成,有不同的颜色区分,如:留守儿童身份登录的系统为暖橙色,明亮温暖;爱心人士身份登录的系统为赤红色,炽热爱心;商家身份登录的系统蔚蓝色,稳定靠谱等。三个相对独立的交互系统的导航模块和主要的功能也有所不同,留守儿童主要功能为发布心愿,爱心人士主要功能为实现心愿,商家则为货品供应等。不同目标用户交互内容、方式、目的都不同,保持交互情景的相对独立性是必要的。如图4所示:
图4 “心之桥”交互情景的相对独立性
(二)增加利益相关者的交互功能
“心之桥”留守儿童公益平台将爱心人士和留守儿童连接,实现真正的“一对一,透明化”公益模式。“心之桥”APP是一个留守儿童亲自上传心愿,爱心人士亲自实现的平台,可以通过平台进行沟通,增加了利益相关者的交互功能,不仅仅局限于“寻找受助者—献爱心—捐款”的单一模式,全程为“零距离”交流。以郴州为为试点,由点到线再到面向湖南省乃至全国范围内开展留守儿童的信息采集和心愿收录工作,并为爱心人士与留守儿童搭建桥梁,实现“一对一,透明化”的公益帮扶模式,让更多的人参与到对留守儿童的关爱帮扶中去,为留守儿童与爱心人士打造公益帮扶透明化。这超越了传统的公益智能终端平台,在使用过程中带给人与人、人与产品的双向信息交流,增加了用户对交互产品的粘性。如图5所示:
图5 “心之桥”—爱心人士和留守儿童“零距离”一对一交流
(三)信息可视化增强交互视觉的特性
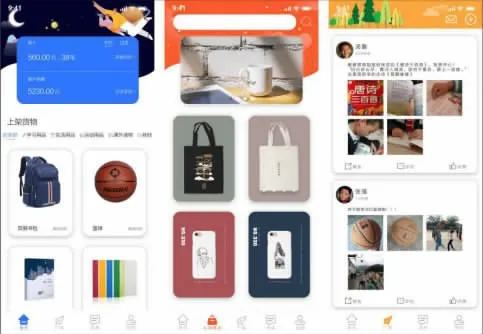
智慧性与互动性是面向移动终端的公益平台的灵魂,通过对基于智能移动终端下的“心之桥”留守儿童心愿平台搭建可视化的互动信息,将大量的文字信息可视化,减轻阅读负担。交互视觉特性的建立元素包括:视觉、触觉、听觉、感觉等,在运用这些元素基础上,充分遵循UI视觉设计的实用性、交互性、一致性原则,将留守儿童的心愿进行图形化设计,并根据三种身份主要功能的不同,区别设计动效,如:在留守儿童发布心愿时,将发送的图标变成一只放飞梦想的纸飞机;在爱心人士完成心愿时,跳出扁平的人物插画配和一句感谢语等动态交互,掌握交互、目标、设计、元素之间存在的关联,考虑留守儿童、爱心人士和商家的使用体验和使用情绪,为三种用户设计出统一而又不同的界面设计风格及动效。如图6所示:
图6 “心之桥”部分页面展示
四、结语
目前,国内移动智能终端下的公益平台还处在初级阶段,特别是民间公益组织甚少,这正是一个发展趋势,有极大的发展空间,交互在一个平台上也起到了重要作用。“心之桥”移动智能终端的搭建,形成了留守儿童的公益平台,解决了目前缺少专门针对留守儿童公益新模式的现状,增加了爱心人士和留守儿童的交互功能,实现“一对一,透明化”的公益帮扶模式,同时“心之桥”留守儿童智能终端平台搭建重视交互设计中的创新环节,在移动智能终端平台上搭建,既保持了不同目标用户交互的情景相对独立性,又注重视觉化,增强了交互特性,体现了智能终端交互的再生价值,也为其他公益品牌智能终端平台搭建提供了借鉴。一个智能终端公益平台的搭建,不是为了搭建而搭建,要以解决问题为基础,对公益行为有促进作用,让更多的人为公益付诸行动。注释:
①叶冬冬,李世国.交互设计中的需求层次及设计策略[J].包装工程,2013,34(08):75-78.





