


摘 要:伴随着网络信息的不断膨胀,“信息爆炸”已经成为一个时代话题,怎样能更有效、更便捷、更有条理的进行信息传达是急需解决的问题。交互界面作为新兴的传播媒介,集文字、图像、色彩、影像于一体,具有丰富的媒体表现性与互动性。基于交互界面的特点,其传达的信息主要是视觉信息,因此在对交互界面设计时,其主要设计元素和设计原则都可以按照视觉传达的一般规律执行,围绕“信息传达”进行,优化用户体验。
关键词:界面;版式;设计;信息传达
中图分类号:TP393.092 文献标识码:A 文章编号:1005-5312(2016)20-0055-02
人从出生开始就利用感觉器官、想象、情感和知识与周边的产品和环境进行某种形式的交流和对话,人的生活是建立在交流基础上的生活,没有交流,信息就会阻断,发展进程就会受阻,所以当人类快速发展并联合起来兴建要通往天堂的巴别塔时,上帝为了阻碍人类计划,发明了不同的语言,划分出不同的种族,使人与人之间不能相互沟通,导致人类计划失败,自此各奔东西。语言和文字是最基础的交流方式,信息交流的根本是对话,而对话的原则要求清晰、准确,对话的过程检验着对信息的交流和理解能力。
中国发明了印刷和造纸,书籍被印刷并流通,改变了信息只掌握在少数人手里的局面,并促进了文化的交流。德国人古登堡发明了古登堡印刷机,开创了一个新的时代,书籍被大量印制,终结了欧洲中世纪“黑暗时代”教会对文化的垄断。当代,随着网络技术、移动智能终端的发展,信息的交流方式也发生了改变,书籍和纸张所扮演的角色已逐渐被交互媒介所取代,机器、界面变为新的传递信息、交流情感的新媒介,而在此基础上,媒介又是感件,它直接作用于感觉,所以交互设计的实质是创建新的用户体验,建立人与机器间的交互联系,增强和扩充人们的工作、通信及交互的方式或空间。
在过去交互设计一般由程序员来做,可是程序员虽然擅长写编码和程序,但却不善于和用户沟通,可是在人与界面的交互体验上,无论是用户与界面还是用户的界面,其最终的落脚点都在“视觉”上,是视觉“看见”后的执行,因而交互界面设计不仅要美观,还要有一定的设计理念和方法作为支撑,使界面版面中的各个元素有条理地展示在用户面前,创造出一次次轻松愉快的交互体验经历。
一、交互界面版式设计的方法
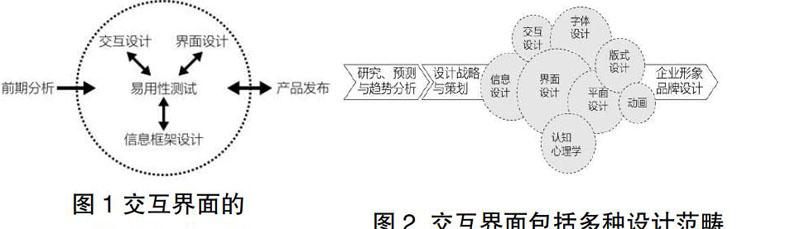
早期的人机交互页面设计是由字符组成的。由字符组成的页面技术要求相对较低,易于实现,并且有较好的稳定性,可以起到传达基本信息的作用,但是表现形式单一、枯燥,缺乏艺术性和趣味性,而随着计算机网络技术的不断发展以及人们对精神世界的感知,对交互界面设计的要求越来越高,于是出现了由图像、字符、色彩等多元素组合的页面,内容更具设计感、新鲜感、趣味感,为了更好地吸引用户,页面设计所包含的东西也越来越多,涉及到多个方面(图1、图2),从视觉信息传达的来说,界面版式设计可以参考以下几种方法。
(一)减掉“花边”,简洁呈现
中国画有这样一种描述“计白当黑”,就是说空着的地方和上墨色的地方都是画作整体的组成部分,当中的“白”不仅是一种颜色,也是一种设计理念,是一种概念和支撑美学的资源,所以合理利用留白是非常重要的,也是提升审美性和艺术性的途径之一。在页面的设计上,“加”的多是复杂,“减”的多是简单,而“加减”恰当,页面才会简洁亲切。在看多了繁琐的设计后,人往往喜欢回归简洁,去追求精致优雅的感觉,而最简单有效的方法就是去除页面中不必要的装饰,去掉“大花边”,用理性的逻辑思维去思考物体的形状和颜色,通过合理信息构架简化界面设计,用简洁的设计体现页面的特色,通过有限的页面元素对比来强化信息的传递功能。
(二)精化细节,把控成败
“细节决定成败”这句名言在页面设计中是亘古不变的真理,如果一个页面没有得到用户的认可,但是整体上又没找出问题,这个时候就是细节问题,页面的细节到位能充分地体现出页面的品质,一个优秀的作品与卓越的作品相比差距就在于对细节的把控。
1.元素的对齐。元素位置对齐是实现页面元素整齐划一最常用的版式处理方法。利用辅助线使应该对齐的内容严格对齐,对于特殊版面,要靠经验进行微调,做到视觉上的对齐,而对于字号不同的文字进行对齐操作时,应该先把文字轮廓化处理,再进行对齐操作。
2.像素的精确。在界面设计的时候,会先在PS里面开始,调整好后在Flash里输出,最后前端会提取Flash里的文件信息上线,但是在Flash里面,坐标是带小数点的,而PS作图时像素没有小数点,所以很多的图片、按钮和图标的边缘会出现1像素的虚化,让其外形略显模糊、粗糙,可根据情况进行删减,让数据变成整数,让边缘显得锐化和精致。
二、两个一致,四个统一
(一)光源的一致性
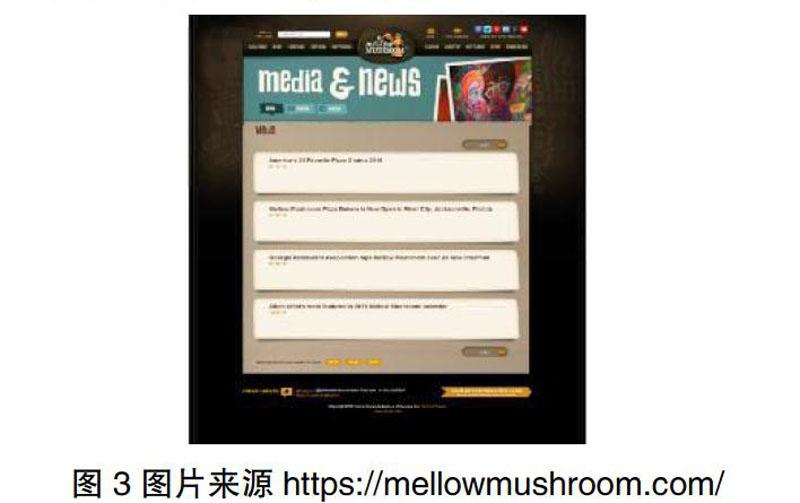
有光就有影,现实生活中时刻存在光照和阴影,物体通过光影的反射形成形象。光照不仅能呈现物体的色彩和形体,光照的强弱、方位也会形成不同的情感反应,而视觉设计时需要靠光影区分材质、尺度和透视,若想光影设计的更自然、准确和生动,就要在设计时统一界面的光源,如图3所示,白色的文字框都采用了向下的浅灰色投影来表现两端向上翘起的效果,這样整体页面的逻辑性较强,让用户比较舒适。
(二)图标面积的一致性
在设计数字组合时,由于其结构关系,有的数字要经过特殊的调整,例如:数字“1”的从视觉上讲最窄,而 “4”和“7”与其它数字相比而言平衡感和饱和度上稍有不足,因而在设计时要特殊化对待,以便达到视觉上的平衡,同样,在设计图标家族时也要考虑图标的特殊化问题,最好的方法是:在设计的过程中退到离屏幕较远的地方进行检查,看看哪些图标视觉感受会特别轻或者特别重,然后再去调整图标的尺寸,做到图标面积在视觉上的一致性。
(三)整体风格的统一性
交互页面内的设计元素要服务于主题,在设计时要让页面的主题内容作为各个元素(图像、文字、色彩等)排列组合的依据,同时要保证视觉语言的统一与明确,具体是指页面内的各元素能相互映衬、相互关联、相互加强、完美契合,如果页面里有个元素“开小差”,或者一个细节被忽略,它对页面内其它元素来说就是“不合群的”,就会削弱视觉语言的明确性,破坏页面风格的统一性,如图4所示,该网站的主题包括两个基本内涵,首先要展示商品,其次,要展示产品简约的设计理念,因而,页面中的任何元素都在恪尽职守地服务于该主题的呈现,与此同时也赋予了页面整体风格的统一性。
(四)色彩搭配的统一性
弗洛伊德的精神分析学理论指出人对色彩的反应是与生命最基本的潜意识直接相关联的,是一种与生俱来的本能反应。人的视觉器官在观察物体最初的20秒内,色彩的刺激占80%,形态占20%,5分钟后才各占50%。将丰富的色彩用于界面设计中是创建吸引力的重要手段,但是若将颜色随意堆砌,会因色彩的混乱引起用户的厌烦,因此,要让色彩的变化与对比协调、有序、统一。设计中,首先会综合运用到以下几个方法:使用同类色或邻近色、协调画面中的补色对比、用無彩色调和、统一消色处理。其次要灵活运用画面各个元素(如文字、图像、图形、边框、按钮等)来实现对丰富色彩的统一协调处理,通过对各元素的颜色安排来实现对整体色彩对比的控制,从而统一色彩搭配。
(五)页面结构的统一性
页面结构是页面的骨架,对于视觉设计来说,基于结构性的页面布局不仅能为用户带来审美性的视觉体验,也有助于降低用户为获取信息而付出的认知成本,所以页面的栏目内页和内容页要和首页的结构样式保持一致,同时也要求相应的页面版式设计风格保持一致。成功的视觉结构设计可以让用户在使用页面时,首先被首要的内容吸引住,然后再看到次要的内容,最后才注意到更次要的内容。如果不能对页面进行有效的结构设计,则会让用户难以找到重点、眼花缭乱,让用户对该页面产生负面的审美价值判断,严重时会失去目标用户。在设计中,可以基于文字属性,为文字内容创建视觉秩序,具体方法为文字的字号对比、字体对比、颜色对比、位置对比、综合性对比等;也可以运用有吸引力的视觉元素创建视觉秩序,比如选用精彩的照片元素和创意设计元素等。
(六)字体搭配的统一性
从图画到象形文字再到文字的产生,其实质是一个抽象化的过程,当抽象化进程把所指的意义和能指的事物分离后,交流和传播才有了更大的发展空间,媒介才有了成长和发展的可能性。在页面版式设计中,虽然图形符号更直接、更生动、更形象,更容易引发用户的情感,但由于其缺乏明确的“逻辑判断结构”,所以在表达意义上具有模糊性和不确定性,而文字是按照语法和逻辑规则进行组织、可以准确描述事物关系和性质的符号,它比图形更准确、深刻、能够详细地传达信息,所以在版面设计时常常需要文字的说明阐述,文字与图片相互补充,共同为交互界面信息传达服务。但是,在交互界面设计时,字体选用种类不宜过多,最好控制在2-3种左右,不同的功能内容使用不同的字体进行区分,形同的功能和内容使用相同的字体进行合并,否则会让使用者感觉混乱,同时,字体搭配的统一性还体现在字距、行距、词距、文字排列样式的一致。
三、结语
在信息化高度发达的当代,网络已逐步发展成为一个形式多样、内容庞大的交互媒体,交互让人、机器和界面间产生一系列的对话,在对话的过程中完成信息的传递。基于页面界面的特征,其传达的信息最主要的是视觉信息,因此在设计时要遵循视觉传达版式设计的一般规律,把握界面版式设计的方法;同时,考虑交互设计未来发展,应加入其它通感体验,善用户生理、心理体验,使信息的传达更有效、更有力、更明确。
参考文献:
[1]史金玉,郑童.UI点击愉悦:情感体验介入的界面编辑设计[M].北京:人民美术出版社,2014.
[2]贾京鹏.界面设计[M].北京:中国青年出版社,2015.
[3]杨光.让页面更上档次网页设计细节大总结[J].网事,2014(03).





