(武汉理工大学 艺术与设计学院,武汉 430070)
物质丰沛的时代,人们总能轻易得到任何需要的产品,过度消费成为主流,在欲望膨胀的驱使之下,我们把需要的和不需要的产品都买回了家。它们在家里堆积,如果不加以整理会让我们的家居环境迅速恶化。因此在生活中,我们经常需要整理家居环境,让这些东西有序,让它们容易被取用。
随着城镇化的进程加速,人口向大城市集中。而城市可居住资源是有限的,国家层面在不断优化城市规划和住宅供给,小户型已经是未来城市居住空间的趋势。小户型住宅提供了有限的生活空间,更意味着限制了物品的收纳空间。这里提到了“收纳”一词,这个词最早来源于日本。由于日本国家国土面积狭小,居民的居住面积十分有限,客观上迫使他们十分注重空间利用率,甚至发展出了“收纳学”这种学说。日本的家庭主妇们学习收纳技巧,甚至可以考一个证书。那么收纳仅仅是将物品归置从而使家里环境整齐有序吗?研究日本的收纳学我们会发现,这里的收纳整理的目标除了视觉上的整齐有序,还包括一整套整理规则体系,这个体系的目标就是方便物品的使用。不仅是对收纳者本人而言,更是对所有家庭成员而言的。
交互设计是研究用户、行为与场景之间关系的一门学科;收纳整理是研究人、物与环境之间的关系,交互设计的对象是行为;收纳整理的对象是物品。交互设计很重要的一点是使设计模型去接近用户的心理模型,降低认知摩擦。收纳努力去形成的一套规则体系,需要在家庭成员中形成共识,它是根据物品属性、收纳场所、使用场景等因素去确定。基于此,才能方便每一个家人在需要的时候找到相关的物品。因此,收纳整理活动就是生活中的交互设计。
设计本身也是一种“整理”活动。环境设计对空间进行整理;排版设计对信息进行整理;产品设计对形态色彩进行整理。这些设计活动在规律提炼的基础上,对相应的设计对象归纳分析,基于设计目标进行创意活动,最终形成秩序感。秩序感是一种心理认知理论,秩序体现在生活的方方面面,人类一系列的行为做法都离不开秩序。来自日本的著名设计师佐藤可士和提出过“超级整理术”的理论,其中包括空间的整理、信息的整理和思考的整理,站在设计方法论的角度将设计活动比作为一种“整理”行为。

图1

图2

图3

图4
交互设计中很重要的是信息架构的设计。信息架构是产品对用户进行信息传达时最直观的感知,是信息设计的重要内容。信息架构设计是对信息的类别与层级进行设计。收纳整理方法中我们同样会应用分类和分级的方法进行。一个是对信息的整理,一个则是对物品的整理。
一、横向收纳整理方法
横向方法主要指对“物”进行自身属性和功能上的区分。对应信息架构而言则是将信息做类别的分类。重点关注实物层。对于物品的分类,在生活中我们是有很多这种经验的。当我们面对一堆需要整理的物品时,第一反应是将它们进行分类摆放。如何分类呢,首先当然是依据它们的自身的属性和功能,对不同的空间进行划分整理。我们会把食材和餐厨用具放厨房;把纺织品和衣物放卧室;书籍和办公用品放书房等等。完成大类的划分之后,需要对同一类别的物品进行更加细致的分类,显然在纺织品分类中,被子和四件套等床上用品和衣物是需要分开收纳的,不仅因为它们的功能不同,也因为它们的自身体积不同。如果依照现在流行的衣帽间橱柜的设计方式来看,柜体大致被设计成上中下三层,处于上方和下方的柜子在取放物品容易度方面相对中间的柜子更加不方便,这是由人体工学所决定的。上方柜体放入大件的被子和过季的衣物等,中部柜体挂当季的衣服,下方柜体放更小的贴身衣物和配饰等等,形成了这样一个依据体积从上到下递减收纳的规则。重量也是一个重要的影响因素,如果这件物品很重,它就更加适合放入柜子下方,不管这件东西的使用频率如何,放在下方更容易取放。在这里还应该说明一下,柜体的上部、中部、下部并不会这样严格的区分,很多时候处于下方的区隔会移到侧面,总之是排除在主要挂衣区之外的,挂衣区在这里是整个收纳空间的主角。这种主次关系体现的就是对物的分类,受到物品本身性质属性的影响,包括功能、体积和重量等。
在信息架构中我们会遇到同样的情况。根据用户需求和业务的目标将需要的信息归类,依据它们自身的属性和功能进行大致的分组,在以用户目标为导向的设计方法中,用户需求决定了产品的方向,这些分类应该契合用户的需求,以功能为主要的区分原则。在这里以我国几大国民应用之一的微信为例(图1),标签页式的导航将架构分为三大类:即时通讯相关的聊天列表和通讯录、社交活动和信息获取相关的发现页、用户账号相关的个人信息和设置。完全是根据功能属性进行的分类,清晰明了,可以让用户快速的理解,并找到需要的功能和信息,极小的学习成本。遇到“体积”较大的信息块时怎么办呢?例如微信平台的移动支付服务“微信支付”,如果按照正常逻辑,“支付”属于腾讯的金融服务,应该单独作为一个大类去独立出来,然而现在作为“钱包”是完全可以归类到第三个大类“我”里的。这里是所有和用户个人相关的功能,被命名为“钱包”的微信支付就像是用户的所属物品一样,加上它本身“体积”很大,包括各种移动支付相关的产品和服务,这种情况之下,可以将它们单独拎出来,独立成一个功能集合。因此在架构上放到了“我”之下一个很显眼并单独的位置。
重量如果体现在信息架构设计上,更多的是指业务需求以及体现在产品上的功能优先级。作为另一款国民应用之一的支付宝,是移动支付行业的领头羊。按理说在这款产品中和“支付”相关的功能是最主要的,因此在信息架构的设计上“支付”和“转账”这些都是在很独立的位置和很高的优先级。然而我们看到,还有一个叫做“口碑”的单独的频道和以支付功能为主的首页并行。这是为什么呢,不难想象的是支付宝想把各种各样的生活消费场景放到平台上来,是很“重”的业务需求,因此开辟了一个单独的频道将其独立呈现。
二、纵向收纳整理方法
纵向方法指的是对使用频次和使用场景方面的考虑。对“物”进行使用方面的分级,区分它们的重要性和次序关系。信息架构中最关键的就是确定各个信息之间的层级关系,使它们符合逻辑和用户的心理认知,这是关乎用户体验的重要部分。纵向的收纳整理方法重点关注的是使用层。使用层包括使用的频次和使用的场景。生活中有些物品的使用频率会远远高于其他物品,包括和他们处于同一分类的其他物品,这是由于功能属性,季节因素等等决定的。举个例子,从属性分类上来看,指甲刀和螺丝刀都属于家用五金产品,那是否指甲刀应该和螺丝刀、锤子和扳手一样放在家用工具箱里呢?从工具使用的情况来看,显然指甲刀会比螺丝刀那些具有更高的使用频率,所以它应当从工具箱中拿出来放在更容易取放的地方。再看使用的场景,指甲刀的使用场景大部分集中在客厅,且大部分集中在沙发前,家人看电视的时候,吃完饭休息的时候等等,所以指甲刀更适合放在客厅茶几上,放在和牙签、棉签等一起的工具盒里。再举一个上面提到过的衣柜的例子。“衣柜”这种储物空间本质上是收纳服装的地方,一般放置在卧室中,它把当季的、过季的、经常穿的、不常穿的,都存储其中。但是,家里应当只有这一处收纳衣物的场所吗?我们来看看“衣物”的使用场景,早上醒来我们会把睡衣换成家居服,然后进行洗漱和早餐等准备工作,出门前我们会换掉家居服并穿上外套,这是早上出门前使用衣服的流程。晚上回家,流程倒置,回到家换掉外套并穿上家居服。因此根据使用场景,在门厅处应该有收纳衣物的地方,供室外衣物和室内衣物的取放,这里的室内衣物和室外衣物是最近频繁使用的,具有很高的使用频次。玄关处的衣服挂架或小型衣柜能解决这个需求。
信息架构中我们做好分类后,紧接着就是对信息层级进行设计。信息层级最基本的是对于“重要性”的体现,它是对用户心理模型的刻画,去满足用户的需求。影响信息架构层级的因素有使用场景、用户需求、产品定位等。微信是为移动端而生的,随着微信逐渐渗透到我们工作生活的每个角落,当我们遇到需要编辑大量文字的场景时,因为手机输入方式的限制,我们需要传统键盘输入方式的辅助才能高效率的完成工作,所以微信适时地推出了桌面端应用,在桌面端应用上拥有基本的即时通讯的功能,克制的不将其做成大而全的工具平台,保持移动端为先的产品策略。微信公众平台,简称公众号,是微信2012年推出的重要功能,包括订阅号与服务号,它已经成为当今最重要的信息分发和服务获取平台之一。在移动端的手机上订阅号与服务号处于不同的层级(图2),当订阅号和服务号有新消息时,它们会在聊天列表显示未读消息提示。不同的是,服务号的新消息和朋友聊天消息处于同一列表,这意味着只要有新消息提示,可以很快的触达用户,提醒用户去打开并查看。而大量的订阅号被集合到一个叫做“订阅号”的盒子里,打开盒子可以查看所有的未读消息,处于聊天列表的下一层级。和移动端的设计不同,在微信桌面端里的订阅号与服务号处于同一个层级(图3),它们被收纳在一个叫“公众号”的盒子里,当服务号有新消息时用小红点提示,与订阅号平级,不再具有更高的权重而需要获取用户的高关注度。用户的使用场景不同是造成产品在这两个平台上具有不同设计的原因。微信希望服务号所提供的服务能更容易的触达用户,因此在移动端将其放置于聊天列表中,处于一个很高的层级。桌面端微信专注于满足用户“输入”这项需求,是针对工作场景的需要。用户无需在此处理过多公众号消息,因此服务号被放到了和订阅号一样的层级,更低的层级意味着重要性被减弱。
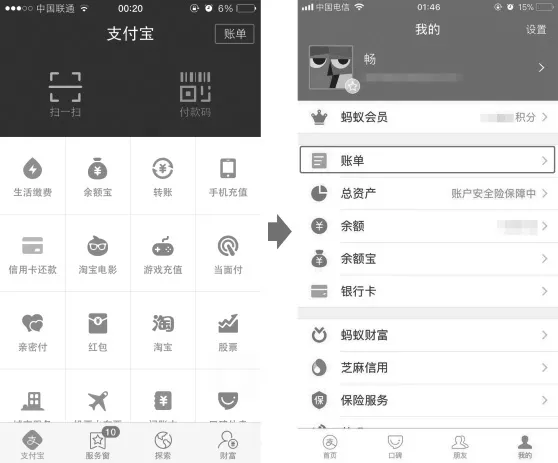
再举一个例子,支付宝在这几年的产品信息架构经过几次大的调整,特别在引入了社交属性之后。四个标签页从支付宝、服务窗、探索和财富,变成钱包、商家、朋友和财富,基本上把随着不断成长的产品而来的越来越复杂的信息和功能囊括其中。趋势是这样,现在支付宝的架构更体现了其作为一个平台和生态系统的愿景,从支付工具到生活服务平台和金融平台,现在的四个标签页是首页、口碑、朋友和我的(图4)。在这次的改版中有一个体现信息架构层级调整的情况,“账单”功能从开始的“首页”调整到了“我的”之下,原本在“首页”中右上角的黄金位置,具有很高的优先级和可触达性,调整后“账单”的功能入口被放在了“我的”页面中,和“余额”“银行卡”等用户个人资金账户管理归于一处,功能入口放在此处后优先级明显降低,本来打开应用后在首页经过一次点击操作就能进入,现在需要点击两次方可进入,在用户反馈中还曾看到有用户反映因为更新版本后找不到账单功能的情况。那么这种信息层级的调整是因为什么呢?因为支付宝的产品定位在变化,从支付工具变成生活服务平台、金融平台,随之而来的功能和信息提供越来越繁杂,对于“账单”的使用频次降低,如果只是一个支付工具性质的产品,需要满足用户便捷的高频的查看账单的需求,将支付功能与查看支付历史(账单)功能一起,放到随处可取的位置。然而随着产品的演进,“支付工具”的定位弱化,加上“首页”可以容纳的信息有限,把首页界面右上角位置让位于新加入的社交功能,因此“账单”功能在信息架构层级上需作出调整。
三、根据使用过程调整
生活中的收纳整理绝不是一劳永逸的。生活经验告诉我们,随着时间的推移和家庭成员们的使用,很多原本设定好的物品位置会有变动,收纳整理是一个动态的过程。反应与时间层的关系。产品开发也会涉及一个迭代的过程,在信息架构设计的时候同样应该随着产品生命周期的成长和用户的使用反馈进行迭代。收纳整理的目的是方便自己和家人更好的使用物品,使用过程是一个动态的过程。在收纳衣物时会遇到这样的问题,一年四季里我们所穿的衣服都不相同,一家人大量的衣服如果都放在挂衣区往往空间不够,因此我们会考虑只把当季的衣服挂起来,而把过季的衣服放进收纳箱并置于衣柜不常取用的隔层上。这将有效的利用收纳空间,方便物品的使用。
产品在生命周期内需要用迭代改版的方式去达成目标,不断完善功能去满足用户需求。信息架构也会随之调整,但是,对一个成熟的产品来说,大幅度的调整架构是有风险的,因此应当在真正有必要时谨慎为之。iOS是苹果手机的操作系统,诞生已经有十年之久,在去年更新的新版本iOS11上进行了很大的改动。新版本的控制中心模块有很大变化,各个控制功能被区分为一个个板块,最让用户欣喜的是,可以根据自己的使用习惯自定义设置,在控制中心加入自己常用的功能。在数据控制板块加入了“蜂窝移动数据”开关,用户再也不用进入设置经过数次点击才能找到这个功能。让本来需要在设置里层层翻找的功能变得触手可及。
总结
收纳整理就是生活中的交互设计,收纳整理的方法启发我们对信息架构的设计工作,整个方法就像一个坐标系,面向实物层的横向整理方法是X轴,针对使用层的纵向整理方法是Y轴,而时间层上的整理方法是Z轴。收纳美化我们的家居环境,信息架构设计梳理产品的结构框架。当我们在这个坐标系内打造一个合理的信息架构,帮助构建一个易用的产品,最终将塑造优雅的用户体验。■[1](美)路易斯·罗森菲尔德,彼得·莫尔维莱.信息架构:超越Web设计[M].北京:电子工业出版社,2016.
[2](英)E·H·贡布里希.秩序感-装饰艺术的心理学研究[M].南宁:广西美术出版社,2015.
[3](日)佐藤可士和.佐藤可士和的超整理术[M].南京:江苏美术出版社,2013.
[4](美)艾伦·库伯.交互设计精髓[M].北京:电子工业出版社,2013.





