摘 要:结合移动互联网的发展趋势,阐述了拟物化以及扁平化设计的趋势发展;重点基于用户情感化需求,从视觉意向表现、功能以及用户行为等方面,结合案例分析在扁平化设计发展趋势下的拟物化设计发展,为实际的商业移动互联网产品提供参考。
关键词:拟物化设计 扁平化设计 用户体验
检 索:www.artdesign.org.cn
Abstract :Combined with the trend of Mobile Internet, it discussed the Skeuomorphism and flat design trends. It focused on the emotional needs of the users, from the aspects of visual performance, features and user behavior, combined with case studies, analyzed the trends of skeuomorphism design under the trending of flat design, to provide a reference for the commercial products.
Keywords :Skeuomorphism, Flat Design, User Experience
Internet :www.artdesign.org.cn
随着移动互联网的迅猛发展,不论是在iOS系统、安卓系统、或者是Window Phone系统,都涌现出了众多的手机应用。截至2013年12月,中国网民规模达6.18亿,互联网普及率为45.8%。其中,手机网民规模达5亿,年增长率为19.1%,继续保持上网第一大终端的地位。网民中使用手机上网的人群比例由2012年底的74.5%提升至81.0%,远高于其他设备上网的网民比例,手机依然是中国网民增长的主要驱动力。手机网民规模的持续增长促进了手机端各类应用的发展,成为2013年中国互联网发展的一大亮点。在3G、4G网络进一步普及、智能手机和无线网络持续发展的背景下,视频、音乐等高流量手机应用拥有越来越多的用户。截至2013年12月,我国手机端在线收看或下载视频的用户数为2.47亿,与2012年底相比增长了1.12亿,增长率高达83.8%,在手机类应用用户规模增长幅度统计中排名第一。[1]用户上网设备向手机端转移、使用基础环境的改善和上网成本的下降三方面是手机端高流量应用使用率激增的主要原因。那么如何设计一款优秀的移动互联网应用成了当今的热点话题。本文主要探讨的是在扁平化设计风格趋势下,拟物化设计风格的再现,及其基于交互层面的运用。
一、拟物化设计、扁平化设计及当下设计趋势
(一)拟物化设计
维基百科上对拟物化设计(Skeuomorphism)的定义是,借用已有的实体,即使新设计中并不需要原来的功能,但使得新设计满足一定的亲和度需要。不仅仅像iOS 7之前的ibook中的木质书架,就连照相软件模拟机械相机快门的咔嚓声都属于这个范畴。
拟物化设计更像是一个富有情感的人,会让用户感觉到亲切,iBooks琳琅满目的书架和细腻的翻页效果让用户忘记了自己是在对一块屏幕指指点点,无论是视觉上还是操作上,都像是一本真正的书籍。正如《iOS Human Interface Guidelines》里提到,“当你应用中的可视化对象和操作按照现实世界中的对象与操作仿造,用户就能快速领会如何使用”。
(二)扁平化设计
以微软的Metro UI为代表的扁平化设计可以通俗的理解为:使用简单特效,或者无特效来创建的设计方案,它不包含三维属性,诸如投影、斜面、浮雕、渐变等特效都不会在设计中使用。简单、直接、友好的特性是它广受移动界面设计青睐的根本原因。但是扁平化也有其不足之处,例如:需要一定的学习成本,且传达的感情不丰富,甚至过于冰冷。
(三)当下移动互联网设计趋势
2010年微软推出Metro UI,Windows Phone起初并不被看好,当时,人们还是更加热衷于精致的拟物化设计的苹果iOS系统;2011年安卓4.0系统开始趋于扁平化设计;2013年iOS7开始采用扁平化设计,愈发促进了扁平化设计审美的蓬勃发展,顿时扁平化设计成为了新的潮流。
随着智能手机的普及以移动互联网的迅猛发展,人们开始越发的熟悉手机应用的基本操作规范,对于新的手机应用也能较快的得心应手;再就是华丽的拟物化设计风格对于设计开发的成本较高,人们开始逐渐的倾向于简洁的扁平化设计风格;同时,随着移动可穿戴设备的进一步发展Glanceable UI的功能性极简风格也逐步浮出水面。

二、扁平化视觉风格下的拟物化交互方式探析
虽然扁平化设计成为当下的设计趋势,但是人们对于人机操作的可用性以及情感化的需求是从未停止的。拟物化从原来的界面上的拟物(例如图标的极度写真,完全模仿实物等)开始有了新的转变,那就是在扁平化视觉风格下的拟物化设计。
(一)基于情境的拟物化设计
对于扁平化设计风格,它简洁明了,但是却给用户陌生与冷冰的情感体验。设计师通过对人们记忆中的情境重组加工,创造旧有经历与新体验的联系,[2]获得心理共鸣,为用户带来丰富的情感体验。
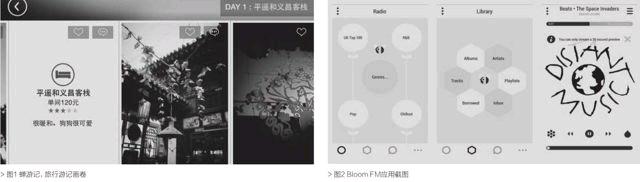
例如旅行手机应用“蝉游记”。在展现游记内容的方式上,模拟了古代“清明上河图”的画卷形式。将人们阅读游记的情境比喻为欣赏一幅长长的画卷(图1)。蝉游记是做旅行游记,而游记几乎是最复杂的重内容,有行程、时间、地点、天气、交通、美食、购物、感想、攻略等等,市面上的旅行网站对游记基本都只有两种处理办法:(1)像帖子一样简单,一个编辑器让用户随便写;(2)像网站后台一样复杂,把所有的信息都拆分成无数个表单和控件,要用户按照复杂的模版来填。而前者用户写着方便,但对浏览者大大不利;后者用户查询检索方便,但没有人会能忍耐这么复杂的表单去写游记。但是蝉游记用一个巧妙的方式解决了这个问题:把游记当成相册,附带简要的信息,最终用“旅行画卷”的方式呈现。endprint
基于用户需求,旅行必定会拍照,拍照就需要整理,整理的过程中,把照片描述和时间以及一些感想摘要穿插进去,一篇游记就完成了。而“画卷”这一意向,很好的满足了功能以及用户心理需求。
(二)基于功能的拟物化设计
不同的手机应用对应着不同的目标用户以及产品功能,通过拟物化的方式展现产品功能,能够更好的帮助用户快速理解应用并获得良好的用户体验。相较于传统直接的方式,采用更具特色以及创意的交互方式将更易在众多的类似功能应用中脱颖而出。
例如,音乐播放器Bloom.FM(图2)。该产品的主要功能是寻找用户感兴趣的音乐,然后在本地播放。它采用了扁平化的界面设计风格,但是其交互方式以及精美的动画效果都采用了拟物化的设计。
其创新性地采用了“小蜜蜂采蜜”的方式来进一步挖掘了用户寻找音乐的过程,例如:每一种音乐流派就是一类花朵,小蜜蜂每天辛苦采蜜,采回来的一滴滴蜜就是一首首动人的歌曲,将这些成果小心保存在自己六边形的蜂巢里,组成甜蜜、诱人的音乐蜂蜜。
该应用在视觉上采用了黄、黑、白、灰四色为主色调,简洁清晰,并且使用圆形、六边形为主要元素,小蜜蜂的造型也是采用了扁平化的极简设计。所以,在视觉上是典型的扁平化风格。但是,在产品整体的交互上以及动画效果上采用了拟物化设计,给予了用户趣味化的体验效果,让枯燥的找寻音乐的过程变成一次次花朵的绽放,用户也如同一只小蜜蜂一样,在花海中徜徉,尽情的享受音乐带来的乐趣以及丰富的视听盛宴。让用户在使用过程中,除了音乐带来的美妙,手机应用本身也带来了趣味化的体验。
(三)基于行为的拟物化设计
行为习惯是人们长期习得的行为方式。交互设计采用与目标用户行为习惯相关的启示性信息,缩小与人们认知的差距。[2]对于用户而言,将日常生活的点点滴滴逐渐转移到移动设备的屏幕上已成为常态。对于移动互联网拟物化的界面设计,针对到有着较多经验的移动设备使用经验的用户来说反而是一种累赘,而行为操作上的拟物设计才是真正的关键所在。
例如,大受好评的日程管理应用Any-do,笔者认为最值得称道的是它对于用户日常行为习惯的拟物化,当我们把写在本子上的行程完成时,我们一般会划去,而在此应用中,正是采用了这一交互方式,简洁而又明了。(图3)
对于用户日常行为的拟物化,不仅很好的解决了用户学习的困难,而且不禁让使用者会心一笑,这样独特的交互体验也正是未来拟物化设计的趋势。
三、结语
拟物化设计或者是扁平化设计并非对立存在,而是在不同的情况下做出的不同设计风格的选择。并且两者相互促进相互发展,共存才是真正为用户打来良好的体验的关键。过多装饰性的拟物化设计或许已经没落,但是人们对于情感化的需求却是永恒的,在扁平化视觉风格下的深层次拟物化设计才是满足用户需求的关键所在。
注释:
[1] 中国互联网络信息中心.全国互联网发展统计报告[R].北京:中国互联网信息中心.
[2] 付婕,赵江洪,谭浩.基于潜意识和行为习惯的交互设计启示性[J].包装工程,2013,34(2):52.
参考文献:
1 NORMAN D A. The Psychology of Everyday Things [M]. Beijing:Citic Press Corporation,1990.
2 赵江洪.设计心理学[M].北京:北京理工大学出版社,2004.
3 COOPER A,REIMANN R,CRONIN D.交互设计精髓3[M].刘松涛,译.北京:电子工业出版社,2008.
4 约翰逊.认知与设计——理解UI设计准则[M].北京:人民邮电出版社,2011.endprint





