

摘 要:本研究从非物质文化遗产数字化保护视角,围绕“湄公河次区域民族民间文化传习馆”中的陶艺罐、陶艺碗、陶艺挂饰及藏八宝等陶艺品系列,探讨了3D建模技术及实现过程,构建了陶艺品三维模型,研究了浏览器下3D模型的交互式呈现技术及实现方法,测试表明,研究所构建的3D模型逼真度高,这些模型实现了在火狐浏览器和谷歌浏览器下的3D呈现、平移、360度旋转、缩放等交互操作。
关键词:陶艺品 三维建模 交互
基金项目:本研究受玉溪师范学院大学生创新创业训练计划项目支持,项目名称“‘传习馆陶艺品三维建模及数字呈现”,项目编号“201502”
一、引言
玉溪师范学院的“湄公河次区域民族民间文化传习馆(以下简称‘传习馆)”以传承和保护非物质文化遗产为宗旨而创建,馆内引进陶艺、木雕、刺绣、蜡染、扎染、说艺坊、艺术设计与云南元素、版画、绝版木刻、民间舞蹈、民族绘画、民间手工、濒危语言等15个传习项目[1]。其中,陶艺品作为“传习馆”保护地方非物质文化遗产的重要组成部分,在坚持地方传统特色的基础上不断传承、创新、发展,积累了一批优秀作品。然而,这些陶艺作品在保护传承及推广上主要为实物呈现,虽面向全校师生、社会各界来访人士开放观摩,但物理时空的局限性使得其推广和宣传的力度受限,此外,玉溪师范学院虽利用校园网络对陶艺作品做了一些宣传,但相关报道也仅停留在文字及少量图片介绍上,传播效果欠佳,不利于保护和传承。因此,本研究拟借助三维建模技术及网络技术,对“传习馆”陶艺作品进行三维建模、数字化展示和呈现。
二、 建模方案设计
本研究建模过程中综合使用了图像处理软件Adobe PhotoShop以及三维动画制作软件3D Studio Max,而在模型交互呈现方面主要采用WebGl技术实现。在模型构建中,由于每个类别的陶艺品都有自己独特的造型,倘若所有模型都采用一样的方式,可能无法实现模型绘制、陶艺品曲面难以勾画、凹凸感模型构建困难等诸多问题。因而,制作前需进行一定的模型方案设计,主要包括模型构造的分析,模型框架绘制以及后期的优化处理。
模型构造分析。通过对陶艺罐、藏八宝系列和精美饰品的分析主要有曲面形状、立体方形和凹凸形状。
模型框架绘制。进行模型的构造分析是模型框架设计的第一步,其中对整体模型进行局部分隔处理简化了模型,以此根据分析可采用二维建模、多边形建模和复合建模完成模型的绘制。
后期优化处理。后期的特效与渲染工作是为了增添模型的逼真程度、光泽度以及材质的仿真度。对模型编辑材质和贴图,进一步对模型陶瓷材质的表现,图案凹凸感的设置。
三、模型制作及后期加工
(一)模型制作
陶艺品属于不规则物体,建模过程相对复杂,下面以陶艺罐及藏八宝系列之宝伞模型构建为例进行介绍。
1.陶艺罐模型的制作
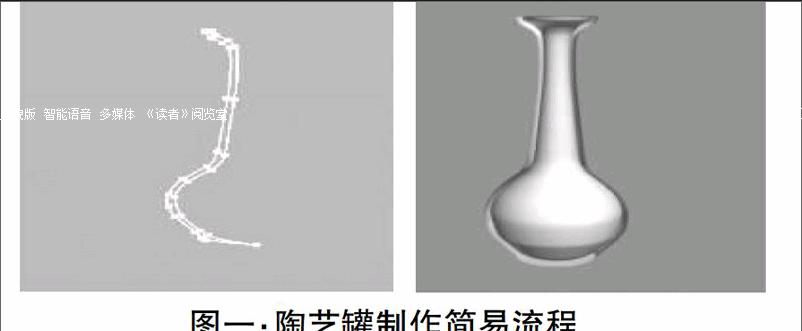
陶艺罐是以中线为对称轴的造型,在中轴线对称模型构建中,常使用车削建模命令,创建过程如下:利用3D Max图形面板下的“线”命令,不断单击或拖动绘制直线或曲线,单击的地方会出现控制点,在适当的位置单击添加点或删除选定点来进行模型细分或精简,使陶罐造型的轮廓线产生曲面形状、饱满的感觉和光滑的效果[2]。在本案例陶艺罐模型构建中,首先通过调整点的位置绘制轮廓线,此外,因陶艺罐有一定的厚度,应使用轮廓命令,生成有间距的双线条。将轮廓线条转换成可编辑样条线,确定旋转的轴向,调整旋转角度后使截面曲线沿中心轴旋转360°生成一个对称的陶艺罐三维模型。陶艺罐模型制作简易流程如图一所示:
2.藏八宝系列之宝伞模型的制作
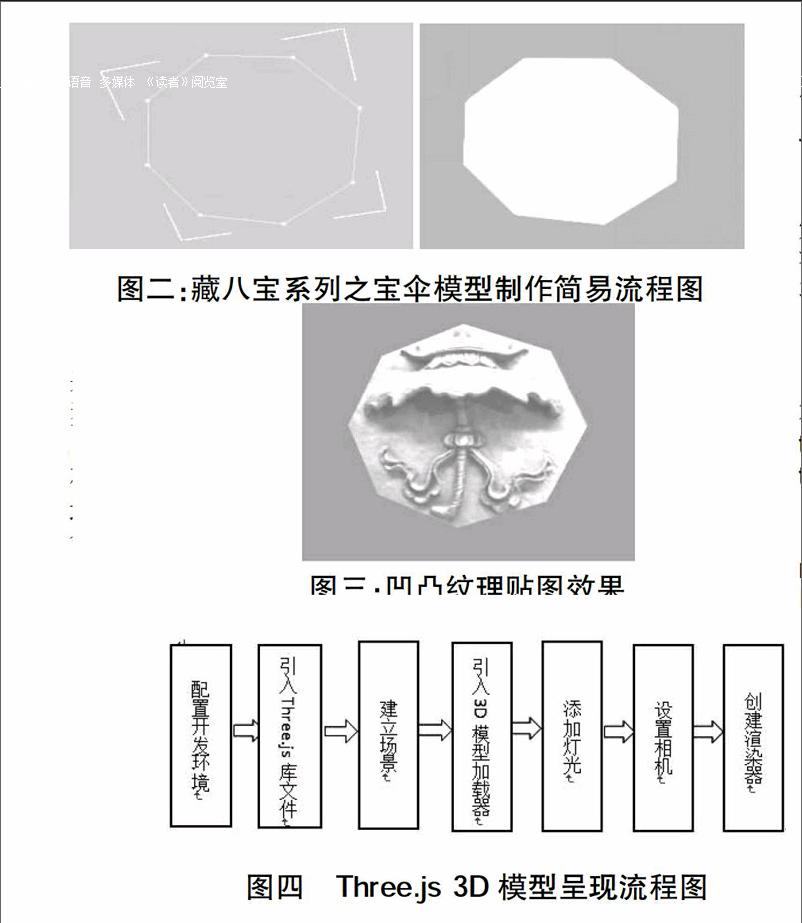
藏八宝系列之宝伞是沿同一方向延伸横截面形状不变的三维物体,在这类模型的构建当中,使用频率最高的方式是挤压建模命令。创建方式如下:首先,用3D Max图形面板下的“线”命令绘制模型的截面曲线;然后,选中曲线转化为可编辑样条线,由样条线转化为可编辑面片,最后添加壳修改器,调整外部量的参数值增加其厚度。藏八宝系列之宝伞模型制作简易流程如图二所示。
(二)模型贴图
陶艺品属于不规则物体,对模型的贴图主要采用表面凹凸纹理贴图及UV展开贴图。以藏八宝系列模型之宝伞为例,由于其模型凹凸立体感明显,其纹理由凹凸纹理贴图完成,即通过将带有深度变化的凹凸材质贴图赋予模型,增加合适的贴图坐标修改器,再进行参数修改完成。经过渲染处理后,物体的表面就会呈现出凹凸不平的感觉。效果如图三所示。
(三)模型导出
在该研究中,由于采用WebGl技术对3D模型进行交互呈现,而以WebGl为基础的库Three.js支持用户由3ds Max等建模工具制作的obj,ply,stl,vtk等三维模型格式,其中.obj是最常用的模型格式,如果只需导入一个3D模型轮廓,那么可直接引用OBJLoader文件,但是如果需要加载一个带纹理的模型则需引入OBJMTLLoader文件。OBJMTLLoader文件的作用在于加載模型并直接赋予其材质。本研究中需导出带材质效果的.obj文件格式,并同时引用MTLLoader以及OBJMTLLoader文件。
四、模型的交互呈现
(一)关键技术
(1)WebGL。WebGL作为一种当下流行的3D绘图技术标准,可以为HTML5 Canvas提供硬件3D加速渲染,实现在浏览器里流畅地展示3D场景和模型的功能。
(2)Three.js。Three.js是一个使用JavaScript语言编写的WebGL三维引擎库,实现Web环境下3D图形的开发和运行环境支持,它提供了众多的三维绘图方法,可方便地构建网络三维场景,并且在浏览器端显示时可以较高效地对场景进行三维渲染。Three.jS库中包括了场景、相机、模型加载器、着色器、材质、灯光、动画、粒子、物理工具等[3],具有在不需安装插件情况下浏览器原生支持,操作系统、浏览器兼容性高,移动平台支持等优势。
(二) 实现过程
利用WebGl技术实现陶艺品3D模型在浏览器中交互呈现需经过如下步骤:
1.开发环境
本研究选用WebStorm作为JavaScript编辑器,它具有代码补全、自动部署、直接在编辑器里调试JavaScript等功能优势。
2.创建场景
场景(Scene)好比一个舞台,所有的演员(对象)、灯光、摄影(相机)都在这里,如果没有场景我们将无法继续操作。通过创建场景我们将需要的对象添加到场景中进行设置才能显示出来。代码如下:
Var Scene=new Three.Scene();//创建场景
3.Three.js库文件引入
当three.js文件和html文件處于同级目录时,可在HTML的标签中加入如下代码:,即可将three.js库文件引入。
4.引入模型加载器
本研究中需加载3dsMaxs导出的obj模型以及mtl的材质库文件,对应的模型加载器为OBJMTLLoader,加载路径为相对路径。代码如下:
Var Loader=new THREE.OBJMTLoader();//引入OBJMTLLoader加载器
loader.load('…/….obj', '…/….mtl', function(Object){
Object.scale.set(0.1, 0.1, 0.1);//设置对象的大小
Object.position.y=50;//设置对象的Y坐标位置
Object.position.x=30; //设置对象的X坐标位置
scene.add(Object); //将对象添加至场景中});
5.添加灯光
光源使得场景中的3D渲染模型得以被呈现。该研究中引用了点光源(PointLight)和环境光(AmbientLight),通过点光源从所有方向照射到3D模型,同时使用环境光来为场景添加基本光照效果。
6.设置相机
设置相机的目的是使Three.js创建的场景能在二维的显示屏下显示出三维效果,可根据显示需要设置相机的近距点和远距点,从而决定场景中哪些角度的物体被显示。Three.js库中的相机有正投影和透视两种,[4]该研究中主要采用透视相机(THREE.PerspectiveCamera),通过透视相机产生物体“近大远小”的视觉感受,相机创建关键代码如下:
Var camera=new three.PerspectiveCamera();
7.创建渲染器并渲染
3D模型呈现的最后环节是创建渲染器并实施渲染,渲染器对象负责计算指定相机角度下浏览器中场景的样子,通过创建WebGLRenderer对象,使计算机显卡渲染场景,从而在屏幕上绘制出3D模型。
五、结语
在计算机虚拟现实技术广泛渗透于社会各领域的今天,网络环境下“虚”、“实”结合保护及传播非物质文化遗产是极其有效和被推崇的途径之一。本研究立足实际,借助三维建模及网络技术对“传习馆”陶艺品进行了数字化展示和交互呈现,实现了将3D模型在火狐、谷歌等浏览器下的呈现、平移、360度旋转、缩放等系列操作,对非物质文化遗产中的“陶艺品”的保护具有一定的意义。
参考文献
[1] 王鹏.开创本土化教育与非遗保护新模式——记玉溪师范学院湄公河次区域民族民间文化传习馆[DB/OL].http://www.yuxinews.com 2012-12-31
[2] 余勇,周灵云.论3DMAX建模元素在陶瓷造型设计中的应用[J].景德镇陶瓷,2006,16(2):18.
[3] 王腾飞,刘俊男,周更新.基于Three.js 3D引擎的三维网页实现与加密[J].企业技术开发,2014-1. 33(2):79.
[4] Jos Dirksen. Three.js开发指南北京[M].机械工业出版社,2015:37.





